این بار یک ویژگی جدید برای ایمیل مارکتینگ . " پس ضمینه ویدئو در ایمیل" . نمونه ی این ایمیل را از اینجا مشاهده کنید:
و در لینک پایین می توانید شیوه نمایش ویدئویی را در سرویس دهنده های مختلف مشاهده کنید:
در ادامه نحوه طراحی برای ایمیل رسپانسیو شرح داده خواهد شد.
طراحی برای دسکتاپ
در ابتدا یک جدول با پهنای کامل در بالا قرار می دهیم.
< table border=”0″ cellpadding=”0″ cellspacing=”0″ bgcolor=”#f2ae44″ width=”100%” >
در جدول یک تصویر ثابت قرار می دهیم تا هنگامی که ویدئو لود نشد این تصویر ثابت بارگذاری شود.
< td align=”center” bgcolor=”#f2ae44″ style=”padding: 0 0 50px 0; background-color: #f2ae44; background: url (http://pages.litmus.com/l/31032/2014-04-17/2hs7p/31032/17346/video_bg.jpg) top center no-repeat;background-size: cover;” width=”100%”>
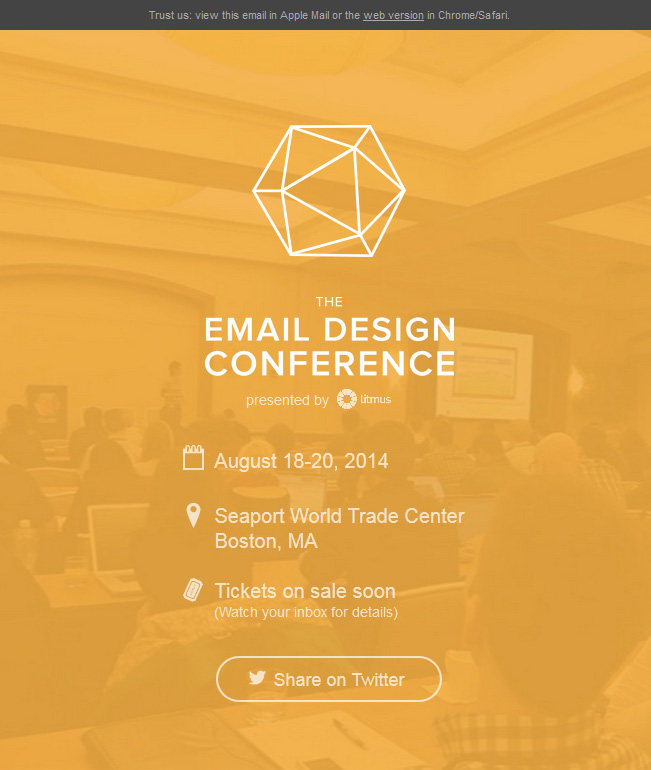
این تصویر ثابت شبیه تصویر زیر خواهد شد.

این تصویر ثابت به دو دلیل لازم می باشد
1- بسیاری از سرویس دهنده های ایمیل از ویدئو بکگراند پشتیبانی نمی کنند.
2- بعضی از کاربران اینترنت با سرعت بالا ندارند و این ویدئو ممکن است اختلالی ایجاد نماید.
و همچنین استفاده از بکگراند رنگی نیز الزامی می باشد چراکه بعضی از سرویس دهنده های ایمیل به صورت پیش فرض بارگذاری تصاویر را بلاک می کنند.
برای اولین div در td از ویدئو به صورت زیر استفاده می نماییم.
< div class=”video-wrap” >
از انجایی که webkit-base (در حال حاضر) تنها توسط outlook و apple mail ، webkit media تنها وقتی که کلاینت شناسایی می شود در css دایو اعمال می شود
@media screen and (-webkit-min-device-pixel-ratio: 0) {
div[class="video-wrap"]{
height: 750px;
position: relative;
overflow: hidden;
padding:0;
margin:0;}
}
قدم بعدی قرار دادن ویدئو در داخل تگ video می باشد
< video width=”320″ height=”240″ style=”display: none” autoplay=”autoplay” class=”video”> < source src=”https://litmus.com/videos/TEDC-short-clips-tinted-compressed.mp4″ type=”video/mp4″/>
توجه کنید که از mp4 در بکگراند استفاده کنید چراکه تنها این فرمت در ایمیل ها پشتیبانی می شود.
توجه کنید که در تگ video از استایل dispay: none استفاده کنید چراکه ویدئو در همه ی سرویس دهنده های ایمیل پشتیبانی نمی شود.
و جهت نمایش در سرویس دهنده های قابل پشتیبانی به صورت inline مجدد overwrite می کنید:
@media screen and (-webkit-min-device-pixel-ratio: 0) {
video[class="video"]{
min-height: 100%;
min-width: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 2;
display:inline-block !important;}
}
در ادامه کلاس overlay را مقدار دهی می کنیم.
@media screen and (-webkit-min-device-pixel-ratio: 0) {
div[class="overlay"]{
height: 100%;
min-height: 100%;
position: relative;
margin: 0 auto;
padding: 0 20px;
z-index:3;}
}
و همچنین div به صورت زیر:
< div class=”overlay”> < table border=”0″ cellpadding=”0″ cellspacing=”0″ width=”600″> … < /table> < /div>
طراحی برای موبایل
متاسفانه html5 video background را موبایل ها پشتیبانی نمی کند. معمولا لینک ویدئو را به صورت خارجی درج می کنند.
به جهت غیر فعال کردن ویدئو در دیوایس های موبایلی به شیوه زیر عمل می کنیم:
/* iPAD MEDIA QUERY */
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) {
video[class="video"]{display: none !important;z-index:-1;}}/* iPAD 1 & 2, iPAD MINI MEDIA QUERY */ and
(max-device-width: 1024px) and (-webkit-min-device-pixel-ratio: 1)
{video[class="video"]{display: none !important;z-index:-1;}}/* RETINA iPAD MEDIA QUERY */
@media only screen and (min-device-width: 768px) and
(max-device-width: 1024px) and (-webkit-min-device-pixel-ratio: 2)
{video[class="video"]{display: none !important;z-index:-1;}}/* iPHONE 5 MEDIA QUERY */
@media screen and (min-device-width: 320px) and
(max-device-width: 568px) and (-webkit-min-device-pixel-ratio: 1)
{video[class="video"]{display: none !important;z-index:-1;}}/* iPHONE 5S MEDIA QUERY */
@media screen and (min-device-width: 320px) and
(max-device-width: 568px) and (-webkit-min-device-pixel-ratio: 2)
{video[class="video"]{display: none !important;z-index:-1;}}/* iPHONE 2G/3G/3GS MEDIA QUERY */
@media screen and (min-device-width: 320px) and
(max-device-width: 480px) and (-webkit-min-device-pixel-ratio: 1)
{video[class="video"]{display: none !important;z-index:-1;}}/* iPHONE 4/4S MEDIA QUERY */
@media screen and (min-device-width: 320px) and
(max-device-width: 480px) and (-webkit-min-device-pixel-ratio: 2)
{video[class="video"]{display: none !important;z-index:-1;}
}
و برای نمایش در دیوایس های دستکتاپی که webkit پشتیبانی می کنند به شیوه زیر عمل می کنیم.
/* WEBKIT, CHROME, SAFARI MEDIA QUERY @ 600px */
@media screen and (-webkit-min-device-pixel-ratio: 0) and (max-width: 600px) {
div[class="video-wrap"]{
height: 570px !important;}}/* WEBKIT, CHROME, SAFARI MEDIA QUERY @ 480px*/
@media screen and (-webkit-min-device-pixel-ratio: 0) and (max-width: 480px) {
div[class="video-wrap"]{
height: 440px !important;}
video[class="video"]{
top:-75px;
left:-200px;}
}
